  
การทำตัวอักษร 3 D
ขั้นตอนการทำ  
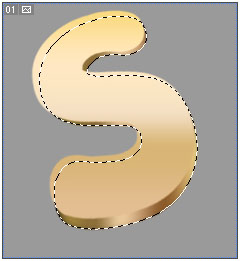
1. เตรียมตัวอักษรไว้ก่อนเลยรับ โดยมีพื้นหลังสีเทาเข้ม

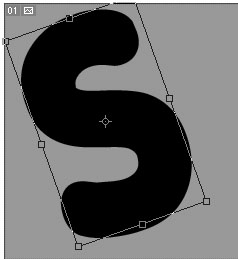
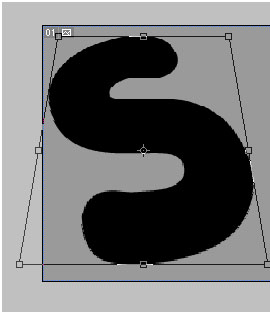
2. กด Ctrl+t เพื่อหมุนภาพ

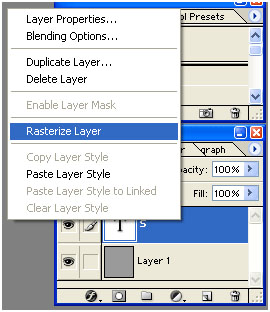
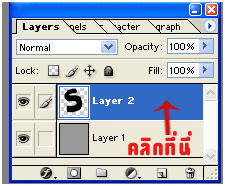
3. จากนั้นไปที่ Layer ของตัวอักษรนี้แล้ว คลิกขวากด Rasterize Layer เพื่อทำให้ ตัวอักษรกลายเป็นภาพ

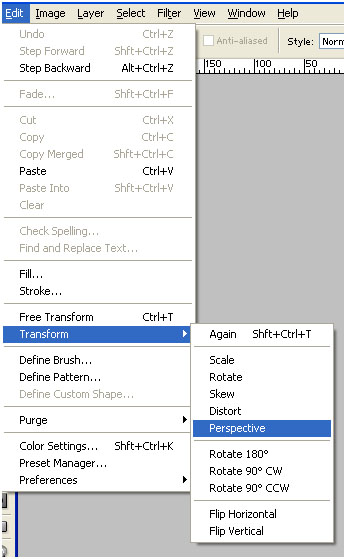
4. ไปที่ Edit > Transfom > Perspective จากนั้นปรับภาพจากมุมดังตัวอย่าง

>>>

>>>

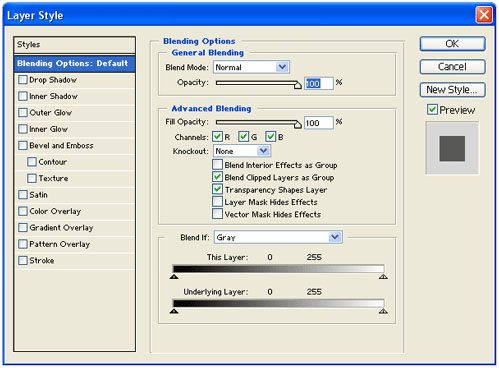
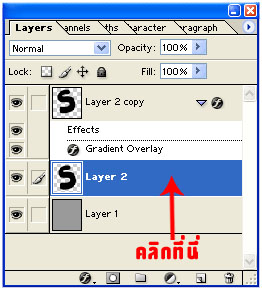
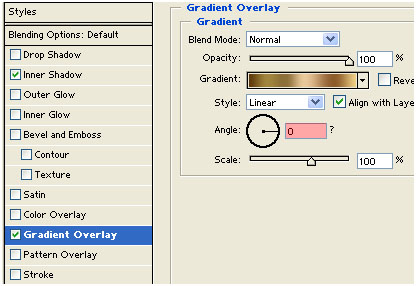
5. จากนั้น คลิกที่ Layer นี้เพื่อเปิด Layer style ขึ้นมา

>>>

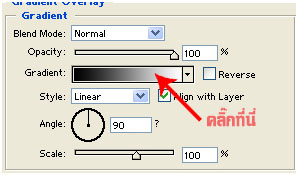
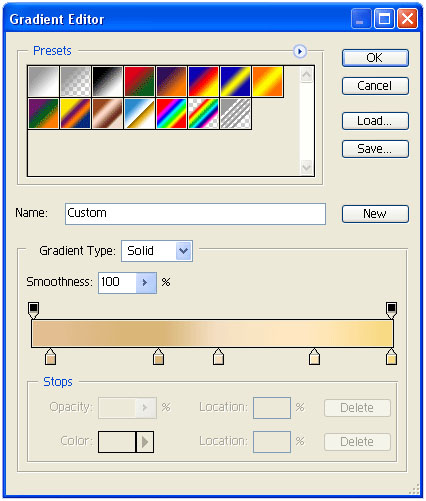
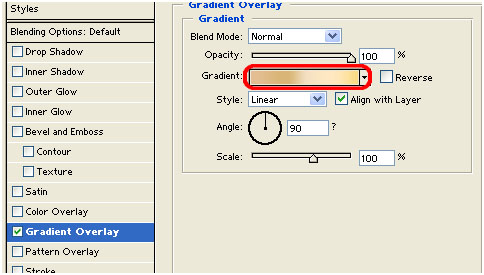
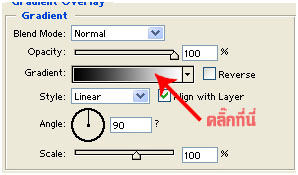
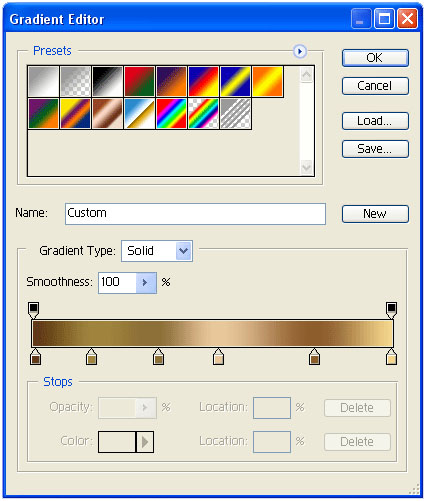
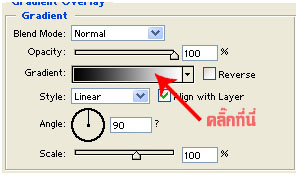
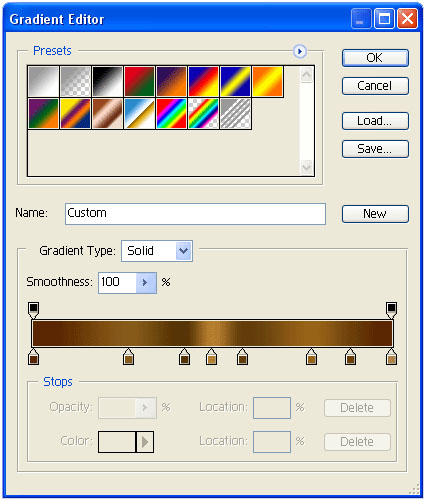
6. เลือก Gradient Overray คลิกที่ Gradient จะปรากฏเมนู Gradient Editor ขึ้นมา สีที่1 #E3BE92 สีที่2 #D9B677 สีที่ 3 #F4DFC2 สีที่4 #FFE7BC สีที่5 # F9D97F กด OK

>>>

>>>

>>>

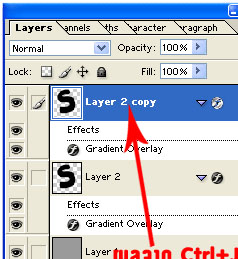
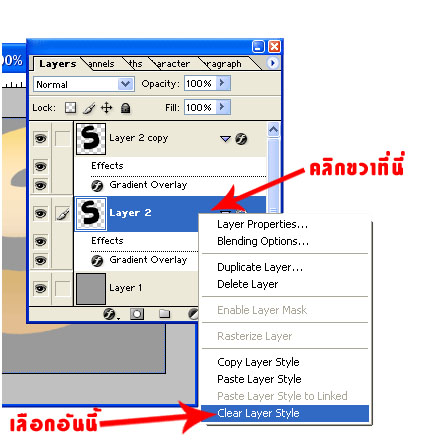
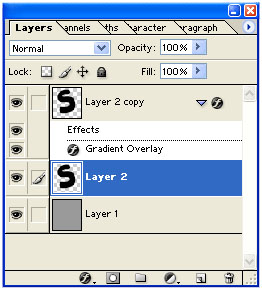
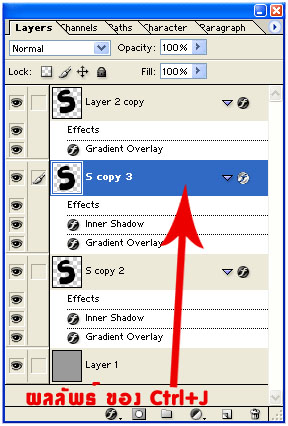
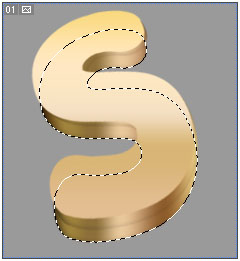
7. กด Ctrl+J เพื่อ Copy Layer จากนั้นลบ Layer style ออก 1 อัน แล้วยืดภาพที่ไร้ Layer style ออกมา

>>>

>>>

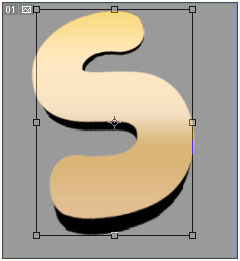
8. กด Ctrl+t เพื่อยืดภาพจาก Layer นี้ออก Layer นี้จะทำให้นูนหนาให้กับรูปคลิกที่ Layer นี้เพื่อเปิด Layer style

>>>

>>>

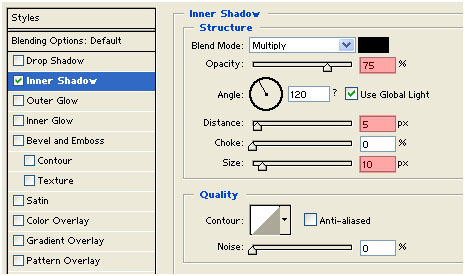
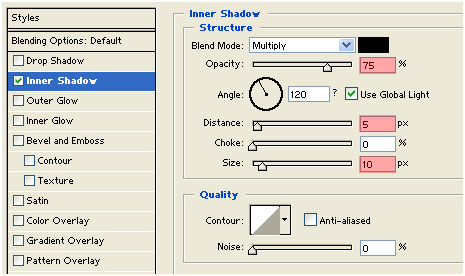
9. เลือก Inner Shadow Opacity = 75 % Distance:= 5 px Size: = 10 px
จากนั้นเลือก Gradient Overray คลิกที่ Gradient จะปรากฏเมนู Gradient Editor ขึ้นมา สีที่1 #5D380D สีที่2 #A1843D สีที่ 3 #8D6F39 สีที่4 #E9C89B สีที่5 #8D5C2B สีที่ 6 #F4D68C กด OK

>>>

>>>

10. จากนั้นกลับมา ที่ Gradient Overlay อีกครั้งเลือก Angle = 0

>>>

กด Ctrl+J ที่ Layer นี้

11. ในขณะที่อยู่ใน Layer นี้ให้กด Ctrl+คลิกเมาส์ ที่ Layer S Copy 2 (Layer สุดท้าย) คลิก  ที่ Keyboard ลงมาพอประมาณ จากนั้นกด Ctrl+D เพื่อตัดเส้น Selection ออก ที่ Keyboard ลงมาพอประมาณ จากนั้นกด Ctrl+D เพื่อตัดเส้น Selection ออก

>>>

>>>
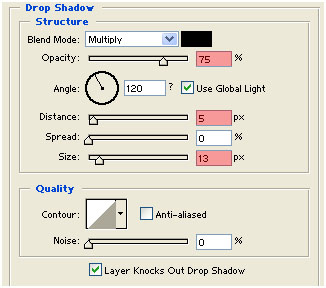
12. ดับเบิ้ลคลิกที่ Layer นี้แล้วเลือก Drop Shadow Opacity = 75 % Distance:= 5 px Size: = 13 px

13. เลือก Inner Shadow Opacity = 75 % Distance:= 5 px Size: = 10 px

14. เลือก Gradient Overray คลิกที่ Gradient จะปรากฏเมนู Gradient Editor ขึ้นมา สีที่1 #5A2602 สีที่2 #875A19 สีที่3 #543305 สีที่4 #B77F2F สีที่5 # 613D09 สีที่ 6 #986317 สีที่ 7 #6E400A สีที่ 8 #5A2602 หลังจากนั้นกด OK

>>>

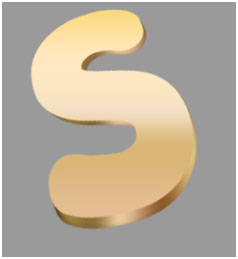
ผลลัพท์

  
|


