





 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
|
บทที่ 12 การอัปโหลดเว็ปไซต์สู่อินเตอร์เน็ต
1. การอัพโหลดเว็บไซต์ขึ้นบน Internet
หลังจากที่เราได้สร้างเว็บเพจจนเป็นที่น่าพอใจแล้ว
ขั้นตอนต่อไปคือ การเผยแพร่ผลงานสู่สายตาชาวโลก โดยการนำไปใส่ในเว็บไซต์ซึ่งในบทนี้เราจะกล่าวถึงแนวทางการจด Domain Name การเลือกใช้เว็บเซิร์ฟเวอร์
และการโอนย้ายเว็บเพจที่เราสร้างไปยังเว็บไซต์
ขั้นตอนต่อไปคือ การเผยแพร่ผลงานสู่สายตาชาวโลก โดยการนำไปใส่ในเว็บไซต์ซึ่งในบทนี้เราจะกล่าวถึงแนวทางการจด Domain Name การเลือกใช้เว็บเซิร์ฟเวอร์
และการโอนย้ายเว็บเพจที่เราสร้างไปยังเว็บไซต์
1.1 เรื่องของเว็บเซิร์ฟเวอร์
ขั้นตอนแรกในการเผยแพร่เว็บเพจที่เราสร้าง คือเราต้องมีพื้นที่ว่างในเครื่องคอมพิวเตอร์ที่ทำหน้าที่เผยแพร่เว็บเพจ (เว็บเซิร์ฟเวอร์) ซึ่งมี 3 วิธีในการติดต่อขอพื้นที่ ดังนี้
1. ติดตั้งเว็บเซิร์ฟเวอร์ด้วยตัวเอง
2. ขอเช่าพื้นที่ในเว็บเซิร์ฟเวอร์ของผู้อื่น
3. ขอพื้นที่ฟรีในเว็บเซิร์ฟเวอร์
1. ติดตั้งเว็บเซิร์ฟเวอร์ด้วยตัวเอง
วิธีนี้เป็นวิธีที่มีราคาสูงที่สุดเพราะเราต้องซื้อเครื่องเซิร์ฟเวอร์เอง นอกจากนั้นเรายังต้องเสีย
ค่าใช้จ่ายในการเชื่อมต่อเครื่องเซิร์ฟเวอร์กับอินเทอร์เน็ตแบบ 24 ชั่วโมงด้วย ซึ่งจะต้องเชื่อมต่อด้วยความเร็วสูงจึงจะรองรับการรับส่งข้อมูลที่เกิดขึ้นได้รวดเร็ว
ซึ่งมี 2 วิธีในการเชื่อมต่อเซิร์ฟเวอร์ของเรากับอินเทอร์เน็ต
ซึ่งมี 2 วิธีในการเชื่อมต่อเซิร์ฟเวอร์ของเรากับอินเทอร์เน็ต
เชื่อมต่อโดยใช้ Leased line
เป็นการเชื่อมต่อเครื่องเซิร์ฟเวอร์ของเรากับผู้ให้บริการอินเทอร์เน็ตโดยใช้สาย Leased
(ผ่านอุปกรณ์เราท์เตอร์ (Router))Line ซึ่งเป็นสายส่งข้อมูลเช่ารายเดือน (วงจรเช่า) โดยอัตราค่าบริการจะขึ้นอยู่กับความเร็วในการส่งข้อมูลที่ใช้ นอกจากนั้นยังต้องเสียค่าเช่าสาย Leased Line รายเดือนให้กับองค์การสื่อสารแห่งประเทศไทยด้วย
ข้อดีของวิธีนี้คือเราจะมีเครื่องเซิร์ฟเวอร์อยู่ในสถานที่เดียวกับเรา
ทำให้จัดการได้ง่ายและเรายังสามารถใช้ประโยชน์จากสาย Leased Line เพื่อเชื่อมต่อคอมพิวเตอร์เครื่องอื่นในองค์กรของเรากับอินเทอร์เน็ตตลอด 24 ชั่วโมง
ทำให้จัดการได้ง่ายและเรายังสามารถใช้ประโยชน์จากสาย Leased Line เพื่อเชื่อมต่อคอมพิวเตอร์เครื่องอื่นในองค์กรของเรากับอินเทอร์เน็ตตลอด 24 ชั่วโมง
ข้อเสียคือต้องแบกรับภาระด้านเทคนิคในการจัดการดูแลอุปกรณ์ต่างๆ
ซึ่งจำเป็นต้องใช้บุคลากรที่เชี่ยวชาญ
ซึ่งจำเป็นต้องใช้บุคลากรที่เชี่ยวชาญ
ใช้บริการ Co-location
เป็นการนำเครื่องเซิร์ฟเวอร์ของเราไปฝากไว้ที่ผู้ให้บริการอินเทอร์เน็ต
โดยการเชื่อมต่อเข้ากับวงจรสื่อสารของผู้ให้บริการรายนั้นโดยตรง วิธีนี้ค่าใช้จ่ายน้อยกว่าวิธีแรกแต่มีข้อเสียคือเราจะติดต่อเครื่องเซิร์ฟเวอร์ของเราผ่านโมเด็ม
ซึ่งมีความเร็วที่ค่อนข้างจำกัด สำหรับข้อดีของวิธีนี้คือเครื่องเซิร์ฟเวอร์ของเราได้เชื่อมต่อโดยตรงกับวงจรสื่อสารของผู้ให้
บริการอินเทอร์เน็ตทำให้รับส่งข้อมูลด้วยความเร็วสูง
โดยการเชื่อมต่อเข้ากับวงจรสื่อสารของผู้ให้บริการรายนั้นโดยตรง วิธีนี้ค่าใช้จ่ายน้อยกว่าวิธีแรกแต่มีข้อเสียคือเราจะติดต่อเครื่องเซิร์ฟเวอร์ของเราผ่านโมเด็ม
ซึ่งมีความเร็วที่ค่อนข้างจำกัด สำหรับข้อดีของวิธีนี้คือเครื่องเซิร์ฟเวอร์ของเราได้เชื่อมต่อโดยตรงกับวงจรสื่อสารของผู้ให้
บริการอินเทอร์เน็ตทำให้รับส่งข้อมูลด้วยความเร็วสูง
2. ขอเช่าพื้นที่ในเว็บเซิร์ฟเวอร์ของผู้อื่น
เป็นวิธีที่มีค่าใช้จ่ายน้อย เพราะเป็นการขอเช่าพื้นที่ในเว็บเซิร์ฟเวอร์ของผู้อื่นซึ่งปัจจุบันมี
บริษัททั้งในและต่างประเทศที่เปิดให้บริการ สำหรับระดับราคาจะแตกต่างกันไปตามรายละเอียดของบริการที่ให้
3. การขอพื้นที่ฟรีเพื่อจัดตั้งเว็บไซต์ที่ Tripod
ในกรณีนี้มีให้เลือกหลายรูปแบบทั้งฟรีและเสียค่าใช้จ่าย แต่การให้บริการและการอำนวย
ความสะดวกก็แตกต่างกันไปด้วย บางแห่งจะต้องติดป้ายโฆษณา หรืออาจจะมีเว็บบอร์ดและสมุดเยี่ยม
ตัวนับให้ทันทีเมื่อลงทะเบียนขอพื้นที่ แต่สำหรับผู้เริ่มต้น ควรจะเลือกในส่วนที่สามารถใช้ประโยชน์ได้มากที่สุด และที่สำคัญควรเลือกเว็บที่สนับสนุน CGI คือต้องเป็นเว็บไซต์ที่รองรับภาษาสคริปต์ที่ใช้เขียนโปรแกรมต่างๆ
เช่น ASP, PHP, Perl เป็นต้น
ตัวนับให้ทันทีเมื่อลงทะเบียนขอพื้นที่ แต่สำหรับผู้เริ่มต้น ควรจะเลือกในส่วนที่สามารถใช้ประโยชน์ได้มากที่สุด และที่สำคัญควรเลือกเว็บที่สนับสนุน CGI คือต้องเป็นเว็บไซต์ที่รองรับภาษาสคริปต์ที่ใช้เขียนโปรแกรมต่างๆ
เช่น ASP, PHP, Perl เป็นต้น
2. กำหนดรายละเอียดเกี่ยวกับเครื่องเว็บเซิร์ฟเวอร์
หลังจากที่เราได้ขอพื้นที่เว็บไซต์แล้ว ก่อนที่เราจะทำการอัพโหลดข้อมูลไปที่เครื่อง Server ได้เราต้องทราบชื่อ User และรหัสผ่านเพื่อเข้าไปแก้ไขข้อมูลในเว็บไซต์ได้ ซึ่งครั้งแรกเราต้องกำหนดข้อมูลเกี่ยวกับเครื่อง
Server ที่หน้าต่าง Site หัวข้อ Remote Info ก่อน จึงจะทำการอัพโหลดข้อมูลได้
Server ที่หน้าต่าง Site หัวข้อ Remote Info ก่อน จึงจะทำการอัพโหลดข้อมูลได้
ให้เรากำหนดรายละเอียดเกี่ยวกับเครื่อง Server ที่เราจะอัพโหลดหน้าเว็บที่สร้างไปไว้ที่นั่น
โดยมีรายละเอียด ดังนี้
โดยมีรายละเอียด ดังนี้
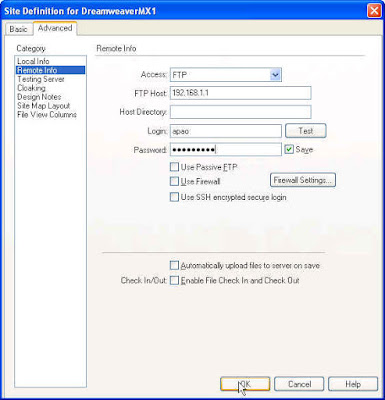
Access กำหนดรูปแบบการโอนย้ายข้อมูลที่ใช้ โดยเลือก FTP ใช้เพื่อทำการอัพโหลดหน้าเว็บไปยังเครื่อง Server ที่อยู่กับผู้ให้บริการอินเทอร์เน็ต หรือบริษัทให้เช่าพื้นที่เว็บไซต์ที่เราใช้บริการ
FTP Host พิมพ์ชื่อเครื่อง Server ที่เราจะทำการอัพโหลดไฟล์
Host Directory กำหนดไดเรคทอรี่ของเครื่อง Server ที่จะเก็บไฟล์ต่างๆ ที่เราอัพโหลด
ซึ่งควรเหมือนกับการจัดไดเรคทอรี่ไฟล์ต่างๆ ของเว็บไซต์ที่เราสร้างในเครื่องของเรา
ซึ่งควรเหมือนกับการจัดไดเรคทอรี่ไฟล์ต่างๆ ของเว็บไซต์ที่เราสร้างในเครื่องของเรา
Login พิมพ์ชื่อ Account สำหรับใช้เชื่อมต่อกับเครื่อง Server
Password พิมพ์รหัสผ่าน
Save ให้บันทึกรหัสผ่านที่เราพิมพ์ใว้ในช่อง Password เพื่อเราจะไม่ต้องพิมพ์รหัสผ่านน
ี้ทุกครั้งเมื่อเราต้องการติดต่อกับเครื่อง Server นี้ แต่ถ้าเครื่องของเรามีผู้อื่นมาใช้ร่วมด้วย ก็อาจเลือกไม่ให้บันทึกรหัสผ่านเพื่อความปลอดภัยทางด้านข้อมูล
ี้ทุกครั้งเมื่อเราต้องการติดต่อกับเครื่อง Server นี้ แต่ถ้าเครื่องของเรามีผู้อื่นมาใช้ร่วมด้วย ก็อาจเลือกไม่ให้บันทึกรหัสผ่านเพื่อความปลอดภัยทางด้านข้อมูล
คลิกที่ปุ่ม จะทำให้โปรแกรมทดลองติดต่อกับ Server
User Passive FTP ใช้ตัวเลือกนี้สำหรับการเชื่อมต่อกับเครื่องเว็บเซิร์ฟเวอร์ที่มีการติดตั้งระบบ Firewall
Use Firewall ให้เราคลิกที่ตั้วเลือกนี้ ถ้าเครื่องเซิร์ฟเวอร์ที่เราใช้มีการติดตั้งระบบ Firewall
None เราไม่ต้องการอัพโหลดหน้าเว็บที่สร้างไปยังเว็บเซิร์ฟเวอร์ใดๆ
Local/Network ระบุว่าเครื่องเซิร์ฟเวอร์ที่เราจะอัพโหลดหน้าเว็บของเรานั้น อยู่ในสำนักงานของเราเอง ซึ่งเราสามารถโอนย้ายข้อมูลได้ผ่านระบบแลน โดยมีตัวเลือกสำคัญดังนี้
Remote Folder ให้เรากำหนดโฟลเดอร์และตำแหน่งเก็บโฟล์เดอร์ในเครื่องเว็บเซิร์ฟเวอร์เมื่อใด
ที่เราทำการแก้ไขหน้าเว็บ ก็จะเป็นการแก้ไขข้อมูลในเครื่องของเว็บเซิร์เวอร์นั้นโดยตรง
ที่เราทำการแก้ไขหน้าเว็บ ก็จะเป็นการแก้ไขข้อมูลในเครื่องของเว็บเซิร์เวอร์นั้นโดยตรง
Refresh Remote File List Automatically ให้อัพเดทรายการแสดงชื่อไฟล์โดยอัตโนมัติ
เมื่อมีการเพิ่มหรือลบไฟล์ในเว็บเซอร์เวอร์
เมื่อมีการเพิ่มหรือลบไฟล์ในเว็บเซอร์เวอร์
สำหรับในส่วนของ Check In/Out ถ้าเราทำงานเป็นทีมในการสร้างเว็บไซต์เดียวกัน โดยมากจะดฃกำหนดเครื่องเซิร์ฟเวอร์ที่เก็บไฟล์เหล่านี้ไว้เป็นศูนย์กลาง สำหรับเก็บงาน
ทั้งหมดเพื่อไม่ให้สับสน ซึ่งปัญหาที่ตามมา ก็คืออาจเกิดการแก้ไขไฟล์หน้าเว็บซ้ำซ้อนกันได้
จึงมีส่วน Check In/Out เพื่อใช้ควบคุมการแก้ไขไฟล์โดยแต่ละคนในทีมงาน โดยมีรายละเอียดดังนี้
ทั้งหมดเพื่อไม่ให้สับสน ซึ่งปัญหาที่ตามมา ก็คืออาจเกิดการแก้ไขไฟล์หน้าเว็บซ้ำซ้อนกันได้
จึงมีส่วน Check In/Out เพื่อใช้ควบคุมการแก้ไขไฟล์โดยแต่ละคนในทีมงาน โดยมีรายละเอียดดังนี้
Automatically upload files to server on save ให้ทำการอัพโหลดไฟล์อัตโนมัติเมื่อเราทำการ
save ไฟล์
save ไฟล์
Enable File Check In and Check Out ให้คลิกที่ตัวเลือกนี้เพื่อให้มีระบบ Check In/Out
Check Out Files when Opening เมื่อมีการเปิดไฟล์เพื่อแก้ไขโดยคนในทีมงานให้กำหนดสถานะ
ของไฟล์นั้นเป็น Checked Out อัตโนมัติ ให้ระบุชื่อของเราในช่อง Check Out Name เพื่อให้ผู้อื่นในทีมงานที่ทราบทันทีว่าเรากำลังเปิดแก้ไขไฟล์นี้อยู่
และอีเมล์แอดเดรสของเราในช่อง Email Address
ของไฟล์นั้นเป็น Checked Out อัตโนมัติ ให้ระบุชื่อของเราในช่อง Check Out Name เพื่อให้ผู้อื่นในทีมงานที่ทราบทันทีว่าเรากำลังเปิดแก้ไขไฟล์นี้อยู่
และอีเมล์แอดเดรสของเราในช่อง Email Address
Testing Server ถ้าเราสร้างเว็บไซต์ที่มีการโต้ตอบกับเครื่องเซิร์ฟเวอร์ หรือมีการติดต่อกับฐานข้อมูลผ่านเว็บเซิร์ฟเวอร์ เราสามารถที่จะให้โปรแกรม Dreamweaver MX ทำการทดสอบเซิร์ฟเวอร์ เพื่อตรวจสอบเนื้อหาเว็บไซต์ของเราภายในเว็บเซิร์ฟเวอร์
หรือเครื่องคอมพิวเตอร์ของเรา
หรือเครื่องคอมพิวเตอร์ของเรา
ความสามารถที่น่าสนใจภายในหน้าต่างนี้คือถ้าเราใช้ Coldfusion เป็นเว็บเซิร์ฟเวอร์ เราสามารถให้โปรแกรมตรวจสอบได้ว่าภายในเว็บเพจของเรามีการใช้ Ultradev 4 หรือ Dreamweaver MX ในการพัฒนาหรือไม่ หรือเราสามารถเลือกได้ทั้งคู่
Cloaking ถ้าเราต้องการให้มีการซ่อนไฟล์ หรือโฟล์เดอร์เพื่อป้องกันไม่ให้เซิร์ฟเวอร์เข้าไปจัดการไฟล์หรือโฟล์เดอร์ที่เราได้ทำ
การซ่อนไว้ให้เราคลิกเครื่องหมายถูกที่
การซ่อนไว้ให้เราคลิกเครื่องหมายถูกที่
เมื่อเราคลิกเครื่องหมายถูกที่ Enable Cloaking และ Cloak Files Ending With เราก็จะสามารถระบุนามสกุลของไฟล์ที่เราต้องการป้องกันไม่ให
้เซิร์ฟเวอร์เข้ามาจัดการไฟล์ที่เราระบุได้
้เซิร์ฟเวอร์เข้ามาจัดการไฟล์ที่เราระบุได้
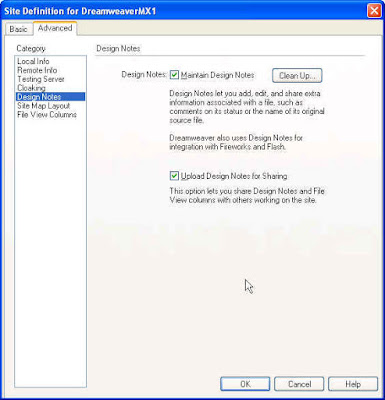
Design Notes ถ้าเราทำงานเป็นทีมในการสร้างเว็บไซต์เดียวกัน สามารถส่งข้อความหรือ Notes ถึงกันได้ หรือถ้าเราทำงานคนเดียวแต่ต้องการเขียนข้อความไว้เตือนความจำเกี่ยวกับหน้าเว็บบางหน้า
ก็สามารถใช้ Notes นี้ได้เช่นกัน โดยกำหนดรายละเอียดดังนี้
ก็สามารถใช้ Notes นี้ได้เช่นกัน โดยกำหนดรายละเอียดดังนี้
Maintain Design Notes ให้มีการส่งข้อความถึงผู้อื่นในทีมงานได้
Upload Design Notes for Sharing ให้ทำการอัพโหลดข้อความที่เรา
ได้รับเพื่อแชร์ให้ผู้อื่นในทีมงานเปิดอ่านได้
ได้รับเพื่อแชร์ให้ผู้อื่นในทีมงานเปิดอ่านได้
Site Map Layout นอกจากหน้าต่าง Site จะแสดงไฟล์ต่างๆ
ที่ประกอบกันเป็นเว็บไซต์ของเรา เราสามารถปรับให้แสดงผังโครงสร้างเว็บไซต์เราก็ได้
โดยมีรายละเอียดดังนี้
ที่ประกอบกันเป็นเว็บไซต์ของเรา เราสามารถปรับให้แสดงผังโครงสร้างเว็บไซต์เราก็ได้
โดยมีรายละเอียดดังนี้
Home Page กำหนดที่อยู่โฮมเพจเรา
Number of Columns กำหนดจำนวนหน้าที่แสดงในแต่ละบรรทัดบนหน้าต่าง
Site Map Column Width กำหนดความกว้างของคอลัมน์ในหน้าต่าง Site Map
Site Map Column Width กำหนดความกว้างของคอลัมน์ในหน้าต่าง Site Map
Icon labels กำหนดรูปแบบการแสดงไอคอนในหน้าต่าง Site Map
File Names ให้แสดงเป็นชื่อไฟล์
Page Titles ให้แสดงแต่ชื่อหัวข้อเว็บเพจ
Options กำหนดประเภทไฟล์ที่ต้องการให้แสดง
Display Files Marked as Hidden แสดงไฟล์ต่างๆ ที่ถูกกำหนดสถานะสั่งซ่อนไว้
Display Dependent Files แสดงไฟล์เกี่ยวข้องที่ไม่ใช่ไฟล์ HTML
File View Columns เป็นการกำหนดรายละเอียดการแสดงของไฟล์และ
โฟล์เดอร์ในหน้าต่าง Site
โฟล์เดอร์ในหน้าต่าง Site
3. การอัพโหลดไฟล์ไปยังเว็บเซิร์ฟเวอร์
ตัวอย่างต่อไปนี้จะแสดงการอัพโหลดไฟล์ไปยังพื้นที่ที่เราขอไว้ฟรีที่ 192.168.1.1 โดยเริ่มจากการกำหนดรายละเอียดเกี่ยวกับเครื่องเว็บเซิร์ฟเวอร์ของ 192.168.1.1
และการอัพโหลดไฟล์
และการอัพโหลดไฟล์
3.1 กำหนดข้อมูลเกี่ยวกับเครื่องเว็บเซิร์ฟเวอร์
ที่หน้าต่าง Site ให้เรากำหนดข้อมูลเกี่ยวกับเว็บไซต์ของเราในหัวข้อ Local Info และข้อมูลเกี่ยวกับเครื่องเว็บเซิร์ฟเวอร์ที่เราจะทำการอัพโหลดไฟล์ในหัวข้อ Web Server Info
1. เลือก Site>Edit Site ในที่นี้เราได้สร้างเว็บไซต์ไว้แล้ว และจะกำหนดค่าต่างๆ
เพื่อทำการอัพฌหลดข้อมูล
เพื่อทำการอัพฌหลดข้อมูล
2. เลือกซื่อเว็บไซต์ที่ต้องการกำหนดข้อมูลเกี่ยวกับเครื่องเว็บเซิร์ฟเวอร์
และคลิกเมาส์ปุ่ม Edit
และคลิกเมาส์ปุ่ม Edit
3. ในหัวข้อ Local Info กำหนดข้อมูลพื้นฐานเกี่ยวกับเว็บไซต์ที่เราสร้าง
(ถ้ายังไม่ได้กำหนด)
(ถ้ายังไม่ได้กำหนด)
Site Name ตั้งชื่อเว็บไซต์ของเรา
Local Root Folder ระบุโฟล์เดอร์ที่เก็บไฟล์ต่างๆ ที่ประกอบกันเป็นเว็บไซต์นี้
4. ในหัวข้อ Remote Info กำหนดข้อมูลเกี่ยวกับเครื่องเว็บเซิร์ฟเวอร์ ดังนี้
Server Access เลือกรูปแบบการเชื่อมต่อกับเครื่องเว็บเซิร์ฟเวอร์เป็นแบบ FTP
FTP Host กำหนดชื่อเครื่องเซิร์ฟเวอร์เป็น 192.168.1.1
(ยกตัวอย่างเครื่องเซิร์ฟเวอร์ของหน่วยงาน)
(ยกตัวอย่างเครื่องเซิร์ฟเวอร์ของหน่วยงาน)
5. คลิกเมาส์ที่ปุ่ม OK
3.2 การเชื่อมต่อกับเครื่องเว็บเซิร์ฟเวอร์
หลังจากที่เราได้กำหนดข้อมูลของเครื่องเว็บเซิร์ฟเวอร์ที่จะอัพโหลดเว็บไซต์ที่สร้างไปเก็บ
ให้เราคลิกเมาส์ปุ่ม
ให้เราคลิกเมาส์ปุ่ม
เพื่อเชื่อมต่อกับเครื่องเซิร์ฟเวอร์ ในช่อง Remote Site ทางด้านซ้ายของหน้าต่าง Site ก็จะแสดงไฟล์และโฟล์เดอร์ในเครื่องเว็บเซิร์ฟเวอร์นั้นจะสังเกตว่าปุ่ม.จะ เปลี่ยนเป็น แสดงว่ามีการเชื่อมต่อกับเว็บเซิร์ฟเวอร์ เมื่อเราต้องการยกเลิกการเชื่อมต่อกับ
เครื่องเซิร์ฟเวอร์ก็ให้คลิกปุ่ม และเมื่อใดที่ต้องการให้หน้าต่าง Site แสดงไฟล์และโฟล์เดอร์ล่าสุดในเครื่องเว็บเซิร์ฟเวอร์ นั่นหมายความว่า
ถ้ามีการแก้ไขเว็บไซต์นี้เป็นทีม เราอาจต้องคลิกเมาส์ปุ่ม บ่อยๆ
เพื่อดูการเปลี่ยนแปลงที่อาจเกิดขึ้นได้ โดยผู้อื่น
เครื่องเซิร์ฟเวอร์ก็ให้คลิกปุ่ม และเมื่อใดที่ต้องการให้หน้าต่าง Site แสดงไฟล์และโฟล์เดอร์ล่าสุดในเครื่องเว็บเซิร์ฟเวอร์ นั่นหมายความว่า
ถ้ามีการแก้ไขเว็บไซต์นี้เป็นทีม เราอาจต้องคลิกเมาส์ปุ่ม บ่อยๆ
เพื่อดูการเปลี่ยนแปลงที่อาจเกิดขึ้นได้ โดยผู้อื่น
3.3 การอัพโหลดไฟล์จากเครื่องของเราสู่เว็บเซิร์ฟเวอร์
หลังจากที่เราเชื่อมต่อกับเครื่องเซิร์ฟเวอร์แล้ว ให้คลิกเมาส์เลือกไฟล์
หรือโฟล์เดอร์ในเครื่องของเราที่
หรือโฟล์เดอร์ในเครื่องของเราที่
ต้องการอัพโหลด (แสดงอยู่ในช่อง Local Folder ทางด้านขวาของหน้าต่าง Site) และคลิกเมาส์ปุ่ม Dreamweaver จะถามว่าเราต้องการอัพโหลดไฟล์ที่เกี่ยวข้องด้วยหรือไม่
ซึ่งไฟล์เหล่านี้คือไฟล์อื่นนอกเหนือจากไฟล์ HTML ได้แก่ ไฟล์ภาพ สไตล์ชีท และไฟล์เสียง/ภาพเคลื่อนไหว ในการอัพโหลดไฟล์ครั้งแรกเราควรคลิกปุ่ม Yes เพื่ออัพโหลดไฟล์เหล่านี้ทั้งหมด แต่ในการอัพโหลดไฟล์ครั้งต่อไป หากเราเพียงแก้ไขไฟล์ HTML เท่านั้น ก็อาจคลิกปุ่ม No เพราะไม่จำเป็นต้องโหลดไฟล์เหล่านี้ขึ้นไปซ้ำอีก Dreamweaver ก็จะอัพโหลดไฟล์ที่เลือกไปที่เครื่องเว็บเซิร์ฟเวอร์ (เมื่ออัพโหลดเสร็จแล้วให้สังเกตไฟล์เหล่านั้นจะปรากฏในช่อง Remote Site)
ซึ่งไฟล์เหล่านี้คือไฟล์อื่นนอกเหนือจากไฟล์ HTML ได้แก่ ไฟล์ภาพ สไตล์ชีท และไฟล์เสียง/ภาพเคลื่อนไหว ในการอัพโหลดไฟล์ครั้งแรกเราควรคลิกปุ่ม Yes เพื่ออัพโหลดไฟล์เหล่านี้ทั้งหมด แต่ในการอัพโหลดไฟล์ครั้งต่อไป หากเราเพียงแก้ไขไฟล์ HTML เท่านั้น ก็อาจคลิกปุ่ม No เพราะไม่จำเป็นต้องโหลดไฟล์เหล่านี้ขึ้นไปซ้ำอีก Dreamweaver ก็จะอัพโหลดไฟล์ที่เลือกไปที่เครื่องเว็บเซิร์ฟเวอร์ (เมื่ออัพโหลดเสร็จแล้วให้สังเกตไฟล์เหล่านั้นจะปรากฏในช่อง Remote Site)
3.4 การดาวน์โหลดไฟล์
โดยปกติเราจะมีสำเนาไฟล์ต่างๆ ที่อัพโหลดไปที่เครื่องเว็บเซิร์ฟเวอร์ในเครื่องเราอยู่แล้ว ซึ่งจะแสดงอยู่ในหน้าต่าง Site ทางด้านขวาในช่อง Local Folder แต่ในกรณีที่ต้องการนำสำเนาไฟล์ที่อัพโหลดไปแล้วกลับมาที่เครื่องเรา เนื่องจากเราอาจบไฟล์นั้นในเครื่องเราโดยบังเอิญ หรือเราเปลี่ยนเครื่องที่ใช้งาน จึงต้องการสำเนาไฟล์ที่อยู่ในเว็บเซิร์ฟเวอร์ลงมาใหม่ ให้เลือกไฟล์ที่ต้องการซึ่งอยู่ในช่อง
Remote Site และคลิกเมาส์ปุ่ม ซึ่งในกรณีที่มีไฟล์นี้อยู่แล้วในเครื่องของเรา Dreamweaver จะถามว่าเราต้องการบันทึกไฟล์ทับไฟล์เดิมหรือไม
Remote Site และคลิกเมาส์ปุ่ม ซึ่งในกรณีที่มีไฟล์นี้อยู่แล้วในเครื่องของเรา Dreamweaver จะถามว่าเราต้องการบันทึกไฟล์ทับไฟล์เดิมหรือไม
 |
 |
 |
 |
 |