





 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
|
บทที่ 5 การจัดหน้าเว็บเพจด้วย AP Element Object
AP Element (Absolutely Positioned Element) หรือ ที่เดิมเรียกว่า เลเยอร์(layer)
เปรียบเสมือนแผน่ ใสที่คุณสามารถใส่เน้ือหาต่างๆลงไปและนา มาวางเรียงชอ้ นกบั เป็นช้นั ๆไดโ้ดย
เน้ือหาช้นั บนที่อยถู่ ดัไปตามลา ดบั ส่วนบริเวณที่ไม่มีเน้ือหาก็จะโปร่งใสทา ให้มองผ่านไปเห็นช้นั
ถัดไปได้ คุณจะจัดวาง AP Element แต่ละช้นั ไวต้รงตา แหน่งใดของเวบ็ เพจก็ได้นอกจากน้ียงั
สามารถใส่เน้ือหาไดเ้กือบทุกชนิดไม่วา่ จะเป็นขอ้ความ, ภาพกราฟิก, ตาราง, ฟอร์ม หรือมัลติมีเดีย
ต่างๆ
ประโยชน์ของ AP Element คือใช้สร้างเอฟเฟ็คต์พิเศษเช่นกา หนดให้แสดงหรือซ่อน
เนื้อหาโดยข้ึนกบั เงื่อนไขต่างๆ และให้ผชู้ มลากยา้ย AP Element ไปมาบนเว็บเพจได้ เป็นต้น ซึ่ง
เอฟเฟ็คต์เหล่าน้ีจะสร้างไดด้วย Behavior หรือ Dreamweaver โดยคุณไม่ตอ้งเขียนโปรแกรม
JavaScript เองแต่อยา่ งใด นอกจากน้ีคุณยงัสามารถใช ้ AP Element ช่วยจัดเลยเ์อาทข์องเวบ็เพจอีก
ด้วย
สร้าง AP Element
การสร้าง AP Elementบนเว็บเพจจะท าในมุมมอง Standard หรือExpanded ก็ไดเ้ช่นกันโดย
เลือกสร้างได้ 2 วิธี
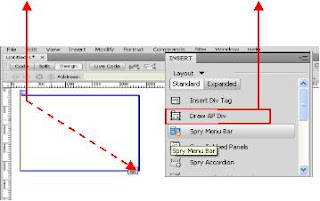
-วาดด้วยเครื่องมือ Draw AP Div
วาด AP Element
2.คลิกลากบนเว็บเพจเป็ นแนวทแยง 1.คลิกปุ่ ม Draw AP Div
ใส่เนื้อหาใน AP Element
หลังจากที่สร้าง AP Element แลว้จะปรากฏเคอร์เซอร์ขึ้นภายในกรอบซึ่งคุณสามารถพิมพ์
ข้อความหรือวางเนื้อหาต่างๆได้ทันที แต่หากต้องการคลิกวางเคอร์เซอร์ใน AP Element
ก่อน หรือไม่ก็ใช่วิธีคลิกลากออบเจค็มาวางโดยตรง เช่น รูปภาพจากพาเนลFiles เป็นต้น
ข้อความหรือวางเนื้อหาต่างๆได้ทันที แต่หากต้องการคลิกวางเคอร์เซอร์ใน AP Element
ก่อน หรือไม่ก็ใช่วิธีคลิกลากออบเจค็มาวางโดยตรง เช่น รูปภาพจากพาเนลFiles เป็นต้น
กำหนดวิธีแสดง AP Element
ตามปกติ AP Element จะมีลกัษณะโปร่งใสไม่มีสีพื้นและสีขอบ ดงันั้นเพื่อช่วยให้มองเห็น
และจัดการได้สะดวก คุณอาจซ่อน/แสดงเส้นกรอบ รวมทั้งเครื่องมืออื่นๆที่เกี่ยวข้องกับ AP Element ได้ดังนี้
และจัดการได้สะดวก คุณอาจซ่อน/แสดงเส้นกรอบ รวมทั้งเครื่องมืออื่นๆที่เกี่ยวข้องกับ AP Element ได้ดังนี้
ซ่อน/แสดง เส้นกรอบ
ในที่นี้หมายถึงเส้นสีเทาที่อยู่รอบๆ ซึ่งช่วยให้คุณรู้ขอบเขตของ AP Element แต่ละชิ้นเส้น
กรอบจะไม่ปรากฏให้เห็นบนบราวเซอร์ แต่ในขณะที่จัดเลยเอาท์ของเว็บเพจคุณสามารถซ่อน/
แสดงเส้นนี้โดย เลือกคา สั่ง view > visual aids > AP Element outlines และ CSS layout outlines
กรอบจะไม่ปรากฏให้เห็นบนบราวเซอร์ แต่ในขณะที่จัดเลยเอาท์ของเว็บเพจคุณสามารถซ่อน/
แสดงเส้นนี้โดย เลือกคา สั่ง view > visual aids > AP Element outlines และ CSS layout outlines
ซ่อน/แสดงจุดยึด
AP Element มีคุณสมบัติที่ดูเหมือนว่าลอยอยู่เหนือเว็บเพจอย่างอิสระแต่ความจริงแล้ว
ทุกชิ้นจะยึดกับเว็บเพจที่จุดหนึ่ง ซึ่งเรียกว่า จุดแองเคอร์ (anchor point)โดยแสดงด้วยไอคอนในกรณีที่
คุณสร้างAP Elementดว้ยวิธีวาด ไอคอนนี้จะอยู่ที่มุมซ้ายบนของเวบ็เพจส่วนกรณีใช้คำสั่ง Insert ไอคอนนี้จะอยู่ตรงจุดที่วางเคอร์เซอร์จุดยึดมีความสำคัญเพราะการอ้างอิงตา แหน่งของ AP Element จะคิดเทียบจากมุมซ้ายบนขององค์ประกอบหลักที่จุดยึดนั้นถูกวางไว ้ซึ่งอาจจะเป็นการวางบนเว็บเพจ
หรือ AP Element อื่นก็ไดน้อกจากนั้น AP Element ย่อยยังสามารถสืบทอด (inherit) คุณสมบัติไปจาก AP Element หลักอีกด้วย
ทุกชิ้นจะยึดกับเว็บเพจที่จุดหนึ่ง ซึ่งเรียกว่า จุดแองเคอร์ (anchor point)โดยแสดงด้วยไอคอนในกรณีที่
คุณสร้างAP Elementดว้ยวิธีวาด ไอคอนนี้จะอยู่ที่มุมซ้ายบนของเวบ็เพจส่วนกรณีใช้คำสั่ง Insert ไอคอนนี้จะอยู่ตรงจุดที่วางเคอร์เซอร์จุดยึดมีความสำคัญเพราะการอ้างอิงตา แหน่งของ AP Element จะคิดเทียบจากมุมซ้ายบนขององค์ประกอบหลักที่จุดยึดนั้นถูกวางไว ้ซึ่งอาจจะเป็นการวางบนเว็บเพจ
หรือ AP Element อื่นก็ไดน้อกจากนั้น AP Element ย่อยยังสามารถสืบทอด (inherit) คุณสมบัติไปจาก AP Element หลักอีกด้วย
เปิด/ปิดการแสดงจุดยึด
ก่อนอื่นให้คุณตรวจสอบการตั้งค่าของโปรแกรม โดยเลือกคา สั่ง Edit > Preferences
จากนั้นคลิกหมวด Invisible Elements และดูที่ออปชั่น ซึ่งออปชั่นนี้จะต้องถูกเลือกไวมิฉะนั้นคุณ
จะไม่สามารถซ่อน/แสดงจุดยดึของ AP Element ซ่อน/แสดงจุดยึด ใช้วิธีใดหนึ่งดังนี้
จากนั้นคลิกหมวด Invisible Elements และดูที่ออปชั่น ซึ่งออปชั่นนี้จะต้องถูกเลือกไวมิฉะนั้นคุณ
จะไม่สามารถซ่อน/แสดงจุดยดึของ AP Element ซ่อน/แสดงจุดยึด ใช้วิธีใดหนึ่งดังนี้
-เลือกคา สั่ง View > Visual Aide > invisible Elements
-คลิกปุ่ม แลว้เลือกคา สั่ง invisible Elements
เลือก AP Element
ในการปรับแต่งคุณสมบัติหรือจัดการใดๆ คุณจะต้องเลือก AP Element นั้นก่อน โดยใช้ วิธีต่างๆ ดังนี้
วิธีที่ 1 คลิกที่ตรงรูปสี่เหลี่ยมมุมซ้ายบนของ AP Element (หากไม่เห็นรูปนี้ก็ให้คลิกบน AP Element นั้นก่อน
วิธีที่ 2 กดคีย์ Shift ค้างไว้แลว้คลิกบน AP Element
วิธีที่ 3 คลิกที่ขอบเขต AP Element
วิธีที่ 4 คลิกที่ชื่อบนพาเนล AP Element (เหมาะจะใช้ในกรณีที่ AP Element นั้นถูกซ่อนไว้)
วิธีที่ 5 คลิกที่ไอคอนจุดยึดของ AP Element
วิธีที่ 6 การเลือก AP Element หลายชิ้นพร้อมๆกันกดคีย์ Shift ค้างไว ้แล้วคลิกเลือกแต่ละ ชิ้นด้วยวิธีต่างๆข้างต้น (ใช้ได้ทั้งบนเว็บเพจและบนพาเนล AP Element)
ปรับแต่ง AP Element
คุณสมบัติของ AP Element บนพาเนล Properties เมื่อคุณเลือก AP Element
แล้วบนพาเนลProperties จะแสดงคุณสมบัติต่างๆให้ปรับแต่งได้ ดั่งรูป
โดยถ้าเลือกหลายชิ้นพร้อมๆกัน การปรับแต่งก็จะมีผลกับทุกชิ้น ชื่อ AP Element แล้ว
ตำแหน่ง ขนาด ลำดับชั้น ซ่อน/แสดง ภาพฉากหลัง
แล้วบนพาเนลProperties จะแสดงคุณสมบัติต่างๆให้ปรับแต่งได้ ดั่งรูป
โดยถ้าเลือกหลายชิ้นพร้อมๆกัน การปรับแต่งก็จะมีผลกับทุกชิ้น ชื่อ AP Element แล้ว
ตำแหน่ง ขนาด ลำดับชั้น ซ่อน/แสดง ภาพฉากหลัง
คุณสมบัติของAP Element บนพาเนลAP Elements
นอกจากการใช้พาเนลProperties แลว้คุณยงัสามารถปรับแต่งคุณสมบัติบางอย่างของ
AP Element ได้โดยใช้พาเนล AP Element เช่น แก้ใขชื่อ, จัดลำดับชั้น, ซ่อน/แสดง AP Element เป็นต้น
วิธีเปิด/ปิดพาเนลนี้ทำได้โดยเลือกคำสั่ง Window > AP Element (คียล์ดั F2)
AP Element ได้โดยใช้พาเนล AP Element เช่น แก้ใขชื่อ, จัดลำดับชั้น, ซ่อน/แสดง AP Element เป็นต้น
วิธีเปิด/ปิดพาเนลนี้ทำได้โดยเลือกคำสั่ง Window > AP Element (คียล์ดั F2)
กำหนดชื่อ AP Element
เมื่อคุณสร้าง AP Element ใหม่โปรแกรมจะตั้งชื่อโดยอัตโนมัติ คือ apDiv1, apDiv2,apDiv3,…ตามลำดับ แต่ก็สามารถเปลี่ยนได้เพื่อลดความสับสนเวลาใช้งานโดยใช้วิธีต่างๆ
ย้ายหรือกำหนดตำแหน่ง AP Element
คุณสามารถวาง AP Element ไวต้รงตา แหน่งใดก็ได้บนเว็บเพจโดยใชวิธีต่างๆ ดังนี้
-ย้ายตำแหน่งโดยคลิกลากที่เส้นกรอบ
-เลือก AP Element
-กำหนดตำแหน่งใหม่โดยป้อนค่าในช่อง L และ T บนพาเนล Properties
ปรับขนาด
ทำได้โดยใชวิธีต่างๆดังนี้
-ป้อนค่าที่ช่อง W และ H บนพาเนล Properties
-คลิกลากที่จุดแฮนเดิล
จัดลำดับช้ัน AP Element
เมื่อคุณวาง AP Element ซ้อนทับกัน เนื้อหาของชิ้นบนจะบังชิ้นที่อยู่ด้านล่างไปตามลำดับ ชั้นยกเว้นเฉพาะบริเวณที่ชิ้นล่างเหลื่อมออกมาหรือบริเวณที่ชิ้นบนไม่มีข้อมูลลำดับชั้น
(Z-Index) ของ AP Element มีค่าเป็นจำนวนเต็มบวกหรือลบ เช่น -2, -1, 0, 1, 2
โดยค่าที่มากกว่าหมายถึงชิ้นที่อยู่ด้านบน ดังนั้น AP Element ที่มี Z-Index=2 จะอยู่เหนือและบังชิ้น
ที่มี Z-Index=1 สำหรับค่า 0 คือชั้นของเนื้อหาทั่วไปบนเว็บเพจ ดังนั้น AP Element ที่มีลำดับชั้น เป็นลบจึงถูกบังโดยเนื้อหาทั่วไปบนเว็บเพจได้คุณสามารถเปลี่ยนลำดับชั้นของ AP Element ได้ โดยใชวิธีต่างๆ ดังนี้
(Z-Index) ของ AP Element มีค่าเป็นจำนวนเต็มบวกหรือลบ เช่น -2, -1, 0, 1, 2
โดยค่าที่มากกว่าหมายถึงชิ้นที่อยู่ด้านบน ดังนั้น AP Element ที่มี Z-Index=2 จะอยู่เหนือและบังชิ้น
ที่มี Z-Index=1 สำหรับค่า 0 คือชั้นของเนื้อหาทั่วไปบนเว็บเพจ ดังนั้น AP Element ที่มีลำดับชั้น เป็นลบจึงถูกบังโดยเนื้อหาทั่วไปบนเว็บเพจได้คุณสามารถเปลี่ยนลำดับชั้นของ AP Element ได้ โดยใชวิธีต่างๆ ดังนี้
วิธีที่ 1 กำหนดค่าลำดับชั้นบนพาเพล Properties
วิธีที่ 2 บนพาเนล Properties ใหค้ลิกตรงค่าลา ดับชั้นของ AP Element ที่ต้องการแล้วป้อนค่าป้อนใหม่ลงไป
วิธีที่ 3 บนพาเนล AP Element ให้คลิกลากชื่อ AP Element ขึ้นหรือลงไปยังตำแหน่งใหม่ที่ต้องการ
ซ่อน/แสดง AP Element
คุณสมบตัินี้มกัใช้ร่วมกับ Behavior เพื่อสร้างเอฟเฟ็คต์พิเศษในการโตต้อบกับผู้ชม เช่น
เมื่อผู้ชมชี้เมาส์บนข้อความที่กำหนดไว้ก็ให้แสดง AP Element ซึ้งมีภาพที่เกี่ยวข้องขึ้นมาเป็นต้น
ในตัวอย่างดังกล่าวนี้การซ่อน/แสดง AP Element จะทำโดยคำสั่งโปรแกรมแต่การตั้งสถานะเริ่มต้นของ AP Element ให้ถูกซ่อนไวนั้นคุณจะต้องทำเองการซ่อนหรือแสดง AP Element ทำได้โดยใช้วิธีต่างๆ ดังนี้
เมื่อผู้ชมชี้เมาส์บนข้อความที่กำหนดไว้ก็ให้แสดง AP Element ซึ้งมีภาพที่เกี่ยวข้องขึ้นมาเป็นต้น
ในตัวอย่างดังกล่าวนี้การซ่อน/แสดง AP Element จะทำโดยคำสั่งโปรแกรมแต่การตั้งสถานะเริ่มต้นของ AP Element ให้ถูกซ่อนไวนั้นคุณจะต้องทำเองการซ่อนหรือแสดง AP Element ทำได้โดยใช้วิธีต่างๆ ดังนี้
วิธีที่ 1 เลือกออปชั่นจากช่อง Vis บนพาเนล Properties
-Default ไม่ระบุสถานะ
-Inherit ใชคุ้ณสมบตัิตาม AP Element หลกัที่ครอบชิ้นปัจจุบนัอยู่
-Visible ใหแ้สดง AP Element นี้
-Hidden ใหซ้่อน AP Element นี้ไว้
วิธีที่ 2 บนพาเนล AP Element ใหค้ลิกที่คอลมัน์ จะปรากฏไอคอนแสดงสถานะดงันี้
-AP Element นี้จะถูกซ่อนไว้
-AP Element นี้จะแสดงออกมา
-ไม่มีไอคอน ไม่ระบุสถานะ
วิธีแสดงเนื้อหาที่มีขนาดใหญ่กว่า AP Element
หากขนาดของ AP Element เล็กกว่าเนื้อหาที่อยู่ภายในคุณสามารถกำหนดได้ว่า
จะแสดงส่วนที่เกินนั้นอย่างไรโดยเลือกจากช่อง Overflow บนพาเนล Properties
จะแสดงส่วนที่เกินนั้นอย่างไรโดยเลือกจากช่อง Overflow บนพาเนล Properties
-Visible ใหข้ยาย AP Element ออกไปทางขวาและด้านล่างจนแสดงเนื้อหาได้ครบ
-Hidden ให้ซ่อนเนื้อหาส่วนที่เกินไว้
-Scroll ซ่อนเนื้อหาส่วนที่เกินโดยให้แสดงสโครลบาร์เสมอ
-Auto ซ่อนเนื้อหาส่วนที่เกินโดยแสดงสโครลบาร์เฉพาะกรณีที่เนื้อหาจริงใหญ่เกินขนาด AP Element เท่านั้น
-ช่องว่างหมายถึงไม่ระบุบราวเซอร์มักแสดงผลเหมือนกรณี visible
วิธีแสดงเนื้อหาเพียงบางส่วน
คุณสามารถกำหนดให้ AP Element แสดงเนื้อหาออกมี่าเพียงบางส่วนและซ่อนส่วน
ที่เหลือไว้คุณสมบัตินี้มักใช้ร่วมกับโปรแกรม JavaScript เพื่อสร้างเอฟเฟ็คต์พิเศษต่างๆ ทั้งนี้การซ่อน จะใช้วิธีตัดขอบของเนื้อหาบางด้านออกไปโดยคุณจะกำหนดได้ทออปชั่นกลุ่ม Clip บนพาเนล Properties ดังนี้
ที่เหลือไว้คุณสมบัตินี้มักใช้ร่วมกับโปรแกรม JavaScript เพื่อสร้างเอฟเฟ็คต์พิเศษต่างๆ ทั้งนี้การซ่อน จะใช้วิธีตัดขอบของเนื้อหาบางด้านออกไปโดยคุณจะกำหนดได้ทออปชั่นกลุ่ม Clip บนพาเนล Properties ดังนี้
-L (Left) ตัดขอบซา้ยออกตามจำนวนพิกเซลที่กำหนด
-T (Top) ตัดขอบบนออกตามจำนวนพิกเซลที่กำหนด
-R (Right) ตัดขอบขวาออกตามจำนวนพิกเซลที่กำหนด
-B (Bottom) ตัดขอบล่างออกตามจำนวนพิกเซลที่กำหนด
สร้าง AP Element ซ้อนกัน
เปลี่ยน AP Element ย่อยให้เป็น AP Element ปกติสามารถเปลี่ยน AP Element ย่อยให้เป็น
AP Element ปกติไดโดยใช้วิที่ต่างๆ ดังนี้
AP Element ปกติไดโดยใช้วิที่ต่างๆ ดังนี้
วิธีที่ 1 คลิกลากไอคอนของ AP Element ย่อยออกมาจาก AP Element หลักโดยจะนำไปวางไว้ที่ใดบนเว็บเพจก็ได้
วิธีที่ 2 บนพาเนล AP Element ให้คลิกลากชื่อ AP Element ย่อยขึ้นไปเหนือ AP Element หลัก
การเปลยี่น AP Element ปกติให้เป็น AP Element ย่อย
การเปลี่ยน AP Element ปกติใหเ้ป็น AP Element ย่อยภายใต ้AP Element อื่นทำได้ดังนี้
วิธีที่ 1 คลิกลากไอคอนของ AP Element นั้นไปวางใน AP Element อื่น
วิธีที่ 2 บนพาเนลAP Element ให้กดคีย์ Ctrl ค้างไว้แล้วคลิกลากชื่อ AP Element นั้นไปทับ AP Element อื่น
จัดเรียง AP Element
ในการจัดเรียงคุณจะต้องเลือก AP Element เหล่านี้พร้อมๆกันและกำหนดให้ชิ้นใดชิ้นหนึ่งเป็นหลักซึ่ง
จะอยู่คงที่ส่วนชิ้นอื่นๆจะถูกย้ายตำแหน่ง
เพื่อใหส้อดคล้องกับชิ้นหลักคำสั่งในการจัดเรียง
จะอยู่คงที่ส่วนชิ้นอื่นๆจะถูกย้ายตำแหน่ง
เพื่อใหส้อดคล้องกับชิ้นหลักคำสั่งในการจัดเรียง
-Align Left จัดเรียงให้ขอบซ้ายของ AP Element อยู่ในแนวเดียวกัน
-Align Right จัดเรียงให้ขอบขวาของ AP Element อยู่ในแนวเดียวกัน
-Align Top จัดเรียงให้ขอบบนของ AP Element อยู่ในแนวเดียวกัน
-Align Bottom จัดเรียงให้ขอบล่างของ AP Element อยู่ในแนวเดียวกัน
ปรับขนาด AP Element ให้เท่ากัน
ใช้หลักการเดียวกับการจัดเรียง คือ คุณต้องเลือก AP Element เหล่านี้พร้อมๆกันและกำหนดให้ชิ้นใดชิ้นหนึ่งเป็นหลักซึ่งจะมีขนาดคงที่ส่วนชิ้นอื่นจะถูกปรับ
ให้เท่ากับชิ้นหลักคำสั่งในการปรับขนาด
ให้เท่ากับชิ้นหลักคำสั่งในการปรับขนาด
-Make Same Width ปรับให ้AP Element กว้างเท่ากัน
-Make Same Height ปรับให ้AP Element สูงเท่ากัน
ใช้ AP Element จัดเลย์เอาท์ของเว็บเพจ
นักพัฒนาเว็บไซต์บางส่วนนิยมนำ AP Element มาใช้ช่วยจัดเลยเ์อาทข์องเว็บเพจ เพราะทำให้สามารถวางเนื้อหาต่างๆลงไปตรงตำแหน่งที่ต้องการได้ง่ายไม่ยุ่งยากเหมือนการใช้ตาราง
และ หลังจากที่จดัเสร็จก็สามารถแปลง AP Element ทั้งหมดใหเ้ป็นตารางสา หรับนา ไปใชง้านจริงๆ
และ หลังจากที่จดัเสร็จก็สามารถแปลง AP Element ทั้งหมดใหเ้ป็นตารางสา หรับนา ไปใชง้านจริงๆ
แปลง AP Element ให้เป็นตาราง
เว็บเพจที่จัดเลยเ์อาท์ด้วย AP Element นั้นบราวเซอร์บางรุ่นอาจจะแสดงผลได้ไม่ถูกต้อง
ดังนั้นหลังจากที่ทุกอย่างลงตัวแล้วคุณควรแปลง AP Element ทั้งหมดให้เป็นตารางซึ้งมีขั้นตอนดังนี้
ดังนั้นหลังจากที่ทุกอย่างลงตัวแล้วคุณควรแปลง AP Element ทั้งหมดให้เป็นตารางซึ้งมีขั้นตอนดังนี้
ออปชั่นการสร้างตาราง
-Most accurate ให้ผลลัพธ์ที่เที่ยงตรงที่สุดโดยโปรแกรมจะแปลง AP Element ทุกชิ้นไป เป็นเซล
พร้อมทั้งสร้างเซลเสริมในช่วงว่างระหว่างชิ้นดว้ย
พร้อมทั้งสร้างเซลเสริมในช่วงว่างระหว่างชิ้นดว้ย
-Smallest: collapse empty cells หากผลที่ได้มีเซลใดซึ่งกว้างน้อยกว่าค่าที่กำหนดในช่องถัดมาเซลนั้นจะถูกยุบทิ้งวิธีน
ช่วยลดจำนวนเซลว่างใน
ตารางแต่ก็ทำให้เลยเ์อาท์ที่ได้ผิดเพี้ยนไป
ช่วยลดจำนวนเซลว่างใน
ตารางแต่ก็ทำให้เลยเ์อาท์ที่ได้ผิดเพี้ยนไป
-Use transparent GlFs ใชภ้าพ spacer เพื่อควบคุมความกว้างของเซล
-Center on page ให้จัดตารางไวกึ่งกลางเว็บเพจเครื่องมือที่ตอ้งการใช้ภาพหลังการแปลง
-Prevent overlaps ป้องกันไม่ให้เสร้าง AP Element ซ้อนกัน
-Show AP Element panel แสดงพาเนล AP Element
-Show grid แสดงเส้นกริด
-Snap to grid ใหอ้อบเจ็คยึดจับกับเส้นกริดเมื่อถูกเลื่อนเข้าไปใกล้
 |
 |
 |
 |
 |