





 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
 |
|||||
|
บทที่ 3 การติดตั้งและใช้งานโปรแกรม Adobe Dreamweaver CS5
การติดตั้งโปรแกรม DREAMWEAVER
DREAMWEAVER เป็นโปรแกรมสำหรับ
การพัฒนาเว็บแอพพลิเคชั่นยอดนิยมของนักพัฒนา
เว็บไซต์ทั้งหลาย สามารถดาวน์โหลดชุดทดลองได้ที่ HTTPS://WWW.ADOBE.COM/GO/TRYDREAMWEAVER
ความต้องการเบื้องต้นของโปรแกรม:
การพัฒนาเว็บแอพพลิเคชั่นยอดนิยมของนักพัฒนา
เว็บไซต์ทั้งหลาย สามารถดาวน์โหลดชุดทดลองได้ที่ HTTPS://WWW.ADOBE.COM/GO/TRYDREAMWEAVER
หน่วยประมวลผล INTEL® PENTIUM® 4, INTELINTEL CORE™ DUO หรือหน่วยประมวลผลอื่นๆ ที่ประมวลผลได้เทียบเท่าขึ้นไป
- ระบบปฏิบัติการ MICROSFT® WINDOWS®VISTA® HOME,
PREMIUM, BUSINESS, ULTIMATE หรือ
ENTERPRISE SERVICE PACK 1 หรือ WINDOWS 7
- หน่วยความจำขนาดไม่ต่ำกว่า 512MB
(แนะนำให้มีหน่วยความจำ 1GB ขึ้นไป)
- พื้นที่ฮาร์ดดิสก์ขนาดประมาณ 1GB (รวมทั้งพื้นที่ว่างอีกส่วนหนึ่งที่จำเป็นต้องใช
้ระหว่างการติดตั้งด้วย)
- จอภาพแสดงผลได้ความละเอียด 1280 X 800 พิกเซล
และการ์ดแสดงผล 16 บิท
- MICROSOFT INTERNET EXPLORER
หรือ NETSCAPE NAVIGATOR เวอร์ชั่น 4 ขึ้นไป
- ไดรว์ดีวีดี (DVD-ROM) สำหรับใช้ในการติดตั้งจากแผ่น
- การเชื่อมต่ออินเตอร์เน็ตสำหรับการดาวน์โหลดและลงทะเบียน
ขอใช้โปรแกรมแบบออนไลน์
ขั้นตอนการติดตั้งโปรแกรม:
-
ดาวน์โหลดโปรแกรมจาก URL HTTPS://WWW.ADOBE.COM/GO/TRYDREAMWEAVER
-
หน้าจอ FOLDER LOCATION โปรแกรมจะแสดงโฟลเดอร์ที่จะแตกไฟล์ชุดติดตั้ง ให้คลิกปุ่ม NEXT
-
หน้าจอ WELCOME คลิกปุ่ม ACCEPT เพื่อยอมรับเงื่อนไขการใช้งาน
-
คลิกเลือก INSTALL THIS PRODUCT AS A TRIAL เพื่อทดลองใช้งาน เลือกภาษาในการติดตั้งเป็น ENGLISH (INTERNATIONAL) หลังจากนั้นคลิกปุ่ม NEXT
-
แสดงพื้นที่ฮาร์ดดิสก์ที่ใช้ในการติดตั้งและโฟลเดอร์ที่
จะทำการติดตั้งโปรแกรม ให้คลิกปุ่ม INSTALL
-
เมื่อติดตั้งเสร็จสิ้น ให้คลิกปุ่ม DONE
-
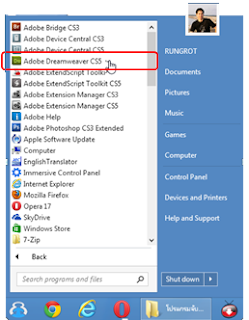
เปิดใช้งานโดยคลิก START > ALL PROGRAMS > ADOBE DREAMWEAVER CS5
หากใช้งานแบบทดลองใช้งาน 30 วัน ให้คลิกปุ่ม START TRIAL
-
คลิกปุ่ม SKIP THIS STEP เพื่อข้ามขั้นตอนการลงทะเบียนกับเว็บไซต์
-
เมื่อปรากฏไดอะล็อก DEFAULT EDITOR ให้เรากำหนดภาษาคอมพิวเตอร์ที่ต้องการเขียนด้วย DREAMWEAVER
ให้ใช้งานตามข้อกำหนดเบื้องต้นของโปรแกรม คลิกปุ่ม OK เพื่อเริ่มต้นใช้งานำได้เลย
- เข้าสู่ช้งานโปรแกรม
วิธีที่ 1 เรียกผ่าน Start โดยการคลิกที่ปุ่ม Start >>All Program >> Adobe Dreamweaver CS5
- ระบบปฏิบัติการ MICROSFT® WINDOWS®VISTA® HOME,
PREMIUM, BUSINESS, ULTIMATE หรือ
ENTERPRISE SERVICE PACK 1 หรือ WINDOWS 7 - หน่วยความจำขนาดไม่ต่ำกว่า 512MB
(แนะนำให้มีหน่วยความจำ 1GB ขึ้นไป) - พื้นที่ฮาร์ดดิสก์ขนาดประมาณ 1GB (รวมทั้งพื้นที่ว่างอีกส่วนหนึ่งที่จำเป็นต้องใช
้ระหว่างการติดตั้งด้วย) - จอภาพแสดงผลได้ความละเอียด 1280 X 800 พิกเซล
และการ์ดแสดงผล 16 บิท - MICROSOFT INTERNET EXPLORER
หรือ NETSCAPE NAVIGATOR เวอร์ชั่น 4 ขึ้นไป - ไดรว์ดีวีดี (DVD-ROM) สำหรับใช้ในการติดตั้งจากแผ่น
- การเชื่อมต่ออินเตอร์เน็ตสำหรับการดาวน์โหลดและลงทะเบียน
ขอใช้โปรแกรมแบบออนไลน์
ขั้นตอนการติดตั้งโปรแกรม:
-
ดาวน์โหลดโปรแกรมจาก URL HTTPS://WWW.ADOBE.COM/GO/TRYDREAMWEAVER
-
หน้าจอ FOLDER LOCATION โปรแกรมจะแสดงโฟลเดอร์ที่จะแตกไฟล์ชุดติดตั้ง ให้คลิกปุ่ม NEXT
-
หน้าจอ WELCOME คลิกปุ่ม ACCEPT เพื่อยอมรับเงื่อนไขการใช้งาน
-
คลิกเลือก INSTALL THIS PRODUCT AS A TRIAL เพื่อทดลองใช้งาน เลือกภาษาในการติดตั้งเป็น ENGLISH (INTERNATIONAL) หลังจากนั้นคลิกปุ่ม NEXT
-
แสดงพื้นที่ฮาร์ดดิสก์ที่ใช้ในการติดตั้งและโฟลเดอร์ที่
จะทำการติดตั้งโปรแกรม ให้คลิกปุ่ม INSTALL
-
เมื่อติดตั้งเสร็จสิ้น ให้คลิกปุ่ม DONE
-
เปิดใช้งานโดยคลิก START > ALL PROGRAMS > ADOBE DREAMWEAVER CS5
หากใช้งานแบบทดลองใช้งาน 30 วัน ให้คลิกปุ่ม START TRIAL
-
คลิกปุ่ม SKIP THIS STEP เพื่อข้ามขั้นตอนการลงทะเบียนกับเว็บไซต์
-
เมื่อปรากฏไดอะล็อก DEFAULT EDITOR ให้เรากำหนดภาษาคอมพิวเตอร์ที่ต้องการเขียนด้วย DREAMWEAVER
ให้ใช้งานตามข้อกำหนดเบื้องต้นของโปรแกรม คลิกปุ่ม OK เพื่อเริ่มต้นใช้งานำได้เลย
- เข้าสู่ช้งานโปรแกรม
วิธีที่ 1 เรียกผ่าน Start โดยการคลิกที่ปุ่ม Start >>All Program >> Adobe Dreamweaver CS5
วิธีที่ 2 เรียกผ่านไอคอนบนเดสก์ทอปโดยการดับเบิ้ลคลิกที่ไอคอน
เมื่อคลิกเลือกเปิดโปรแกรมขึ้นมาแล้วจะปรากฏ Welcome Screen ดังรูป
Welcome Screen เป็นหน้าต่างสำหรับเลือกขั้นตอนการเริ่มใช้งานโปรแกรม
ซึ่งจะมีตัวเลือกออกเป็นกลุ่มๆ คือ
A : Open a Recent Item เป็นการเปิดไฟล์งานที่เคยใช้งานแล้ว โดยจะมีรายชื่อไฟล์งานแสดงอยู่เรียงลำดับจากที่เปิดใช้งานล่าสุดเป็นต้นไปซึ่งจะมีตัวเลือกออกเป็นกลุ่มๆ คือ
หรือจะเลือกไฟล์อื่นที่ Open ก็ได้
B : Create New เป็นการสร้างไฟล์งานใหม่ โดยปกติแล้วในส่วนนี้จะเลือกที่ HTML
ซึ่งเป็นการสร้างเว็บเพจพื้นฐาน แต่ถ้าเลือกหัวข้ออื่น หน้าเว็บเพจนั้นก็จะเป็นไฟล์ตาม
ชนิดที่เลือกใช้งาน
เช่น ไฟล์งาน PHP, ASP และ JavaScript เป็นต้น
C : Top Features (videos) เป็นส่วนที่ใช้สำหรับเข้าไปดูรายละเอียดและเทคนิคต่างๆ ของการใช้งานโปรแกรมผ่านทางเว็บไซต์ของ Adobe
D : เป็นส่วนของการเปิดดูคำแนะนำในการใช้งานโปรแกรม
E : เป็นส่วนสำหรับดาวน์โหลดโปรแกรมหรือดูข้อมูลบนเว็บไซต์ของ Adobe
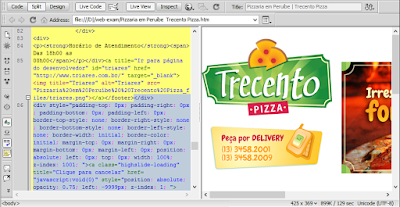
มุมมองการทำงาน
เมื่อเปิดเรียกใช้งานโปรแกรมขึ้นมาแล้วจะพบหน้าต่างการใช้งานดังรูป(ในที่จะเลือกเป็นแบบ Create new แล้วเลือกเป็นไฟล์ HTML) จะได้หน้าต่างเอกสาร(Document)
องค์ประกอบหน้าเว็บเพจ โดยการใช้งานนั้นจะมีการทำงานเช่นเดียวกับ
โปรแกรมเวิร์ดโปรเซสเซอร์ทั่วไป คือ พิมพ์ข้อความ แทรกรูปภาพ สร้างตาราง เมื่อออกแบบและตกแต่งแล้วผลลัพธ์ที่แสดงออกมาบนบราวเซอร์ก็จะปรากฏเช่นนั้นด้วย
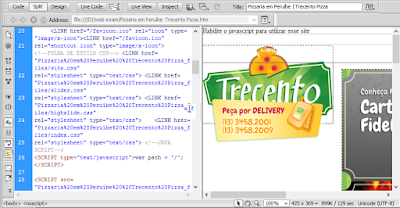
มุมมองการทำงานของหน้าต่างเอกสารมีอยู่ 6 มุมมอง ดังรูป ซึ่งสามารถคลิกสลับ
การทำงานได้ตามต้องการ
- มุมมองโค้ด (Code view) เป็นการแสดงมุมมองของเว็บเพจในรูปแบบของชุดคำสั่งภาษา
HTML ทั้งเอกสาร ซึ่งถูกสร้างจากโปรแกรม Dreamweaver อัตโนมัติ
เหมาะสำหรับเขียนโค้ดคำสั่งเพิ่มเติม อาจจะเป็นคำสั่ง JavaScript หรือ CSS ก็ได้
- มุมมองโค้ดและออกแบบ (Code and Design หรือ Split) เป็นการแสดงมุมมองของเว็บเพจทั้งโค้ด
HTML และงานออกแบบบนหน้าเอกสาร โดยมีการแบ่งออกเป็น 2 ส่วนในหน้าเดียวกัน
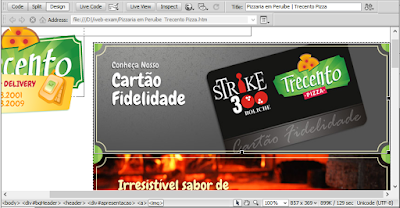
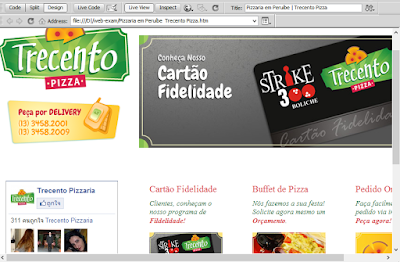
- มุมมองออกแบบ (Design view) เป็นการแสดงมุมมองของเว็บเพจในลักษณะของการออกแบบซึ่ง
จะปรากฏผลลัพธ์ทางบราวเซอร์ในลักษณะเดียวกัน
- มุมมองแสดงผลโค้นหน้าเว็บ (Live Code) มุมมองนี้จะแสดงผลร่วมกับมุมมอง Live View
โดยจะแสดงมุมมอง Live Code ได้ก็ต่อเมื่ออยู่ในมุมมอง Livwe View เท่านั้น ซึ่งจะใช้ตรวจสอบดูโค้ดในตำแหน่งต่างๆ ไม่สามารถที่จะแก้ไขโค้ดในมุมมองนี้ได้
- มุมมองแสดงหน้าเว็บเหมือนดูจากบราวเซอร์ (Live View)
มุมมองนี้จะแสดงเว็บเพจเหมือนกับหน้าที่แสดงผลในบราวเซอร์
สามารถแสดงผลจากคำสั่ง JavaScript และ Plug-in ต่างๆ ที่นำมาใช้งาน
- มุมมองแสดงผลหน้าเว็บที่จัดรูปแบบด้วย CSS (Inspect) มุมมองนี้จะแสดงผลร่วมกับ Live View ซึ่งเป็นมุมมองที่ใช้ในการตรวจสอบการจัดรูปแบบด้วยคำสั่ง CSS
ในตำแหน่งที่เม้าส์เลื่อนผ่านโดยสามารถดูได้จากพาเนล CSS Style
การออกจากโปรแกรม
เมื่อเปิดใช้งานโปรแกรมเสร็จแล้ว ต้องการที่จะปิดหรือออกจากโปรแกรม
สามารถทำได้หลายๆ วิธี ดังนี้
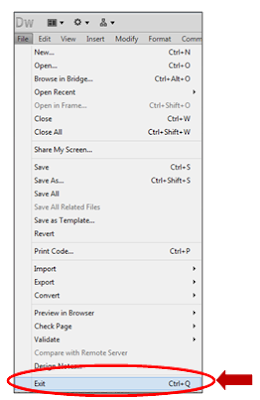
1. คลิกที่ปุ่ม Close บน Control Box ดังรูป
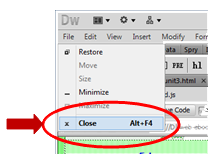
2.คลิกเลือกที่ปุ่ม
บนไตเติ้ลบาร์ แล้วทำการเลือกคำสั่ง Close ดังรูป
สามารถทำได้หลายๆ วิธี ดังนี้
1. คลิกที่ปุ่ม Close บน Control Box ดังรูป
| |
2.คลิกเลือกที่ปุ่ม
บนไตเติ้ลบาร์ แล้วทำการเลือกคำสั่ง Close ดังรูป
 |
 |
 |
 |
 |